(2024年2月25日に更新)
今回の記事では、Cocoonのサムネイルが表示されない問題について、
解決法を紹介します。
具体的には、こちらの悩みを解決します▼

ユーザー
Cocoonの設定をしながら記事をアップしていましたが、
ある日突然、
サイトトップ画面の記事のサムネイルが表示されなくなってしまいました。
スマホでは表示されるのですが、
PCだと表示されない状態です。
どうしたらPCでサムネイルが見られるようになるでしょうか・・?
Cocoonはおそらく、
WordPressのブログ初心者の大部分が最初にインストールするテーマでしょう。
初心者向けの設定ガイドは、公式サイトやYouTube、
先輩ブロガーのブログに無数に掲載されています。
全く何も知らない方であっても、
1つずつステップを踏んでいけば必ず前に進んでいけるため、
間違いなく初心者に最もオススメできるテーマです。
一方、上記のような
”意図しない”問題に直面すると、初心者ブロガーでは問題解決が困難です。
実際私がこの問題に直面した際、解決方法を必死で探しましたが、
結局見つかりませんでした。
そうなると、自分でデバッグ(問題解決)するしかありません。
今まで自分が参考にしてきたCocoon設定のYouTubeを全て見返し、
1つ1つの設定を元に戻して問題が解決するか確認するという、
超地道な作業を何時間もやり続け、ようやく解決策を見つけました。
同じ現象でお悩みの方の参考なれば幸いです。
【目次】
サムネイルが表示されない問題の真犯人は…高速化!?

まず、結論からお伝えします。
- 具体的にどんな問題か?
- トライ&エラー
という順番で解説していきます。
具体的にどんな問題か?

問題1:サイトを表示したときに、記事のサムネイル画像が表示されなくなった
<確認した項目>
✅アイキャッチ画像は設定済み
✅アイキャッチ画像をサムネイルにする設定も問題無し
✅表示オプションでアイキャッチ画像にチェック済み
✅携帯やiPad、他の人のPCでサイトを見ると、サムネイルが表示される
✅数日前まではちゃんと表示されていた
問題2:投稿の編集画面で、”見出し”が正しく表示されない
<確認した項目>
スキンごとに定義されている見出し(H2, H3・・・)デザインが記事の編集画面で正しく表示されない。
✅プレビュー画面では正しく見出しが見える。
トライ&エラー

『問題解決における最速の近道はグーグル先生に聞くこと』
だと確信しているので、色々調査してみました。
サムネイルが表示されない問題に関する解決法を載せている記事は多く見かけましたが、
私と同じ問題を抱えている人を見つけることはできませんでした。
多くの記事では、
- 表示オプションが正しく設定されていなかった
- アイキャッチが正しく設定されていなかった
『不具合時の連絡の仕方のお願い事項』として以下の記述があります。
テーマのソースコード縮小化機能は無効にする
これを見てビビッと来ました。
もしかしたら、高速化の設定が悪さをしているのかも、と。
YouTubeの動画で、
ある方が丁寧にCocoon設定の全てのタブについて1つ1つ解説していて、
それを参考に高速化の設定をしていたのを思い出しました。
そして、案内通り
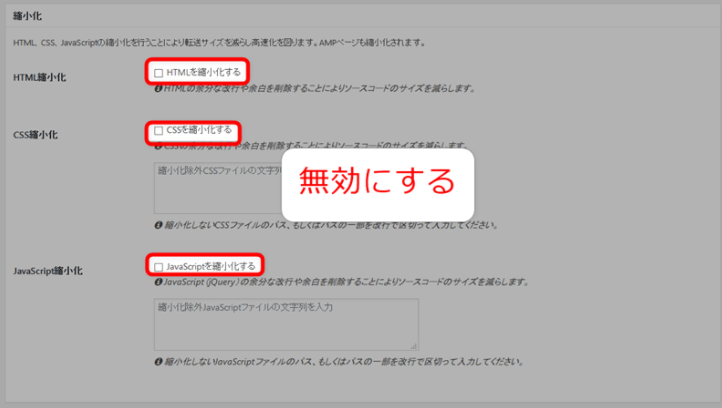
Cocoon設定 ➡ 高速化 ➡ 縮小化
の中にある全てのチェックを外してみたところ・・・

ちゃんとサムネイルが表示されました▼

更に、投稿編集画面で見出しが正しく表示されない問題も同時に解決されていました。
Cocoon設定おそるべし・・・。
まとめ

Cocoonでサムネイルが表示されない問題について、解決方法を紹介しました。
結局、解決方法は「高速化を無効にするだけ」と至ってシンプルなものでしたが、
そこにたどり着くまでに相当の時間を費やしました。
Cocoonはデフォルトで様々な機能がついていて、カスタマイズ性も高く、
初心者からベテランまで幅広く使える最強のテーマの1つであることは間違いありませんが、
たった1つの設定で、サムネイルが正しく表示されない、
そして投稿編集画面が正しく表示されなくなる可能性がある
ということを学びました。
やはり、ある程度中身を知って、自分の頭で理解した上で使うことが重要ですね。

