(2024年3月6日に更新)
この記事では、WordPressのテーマ「THE THOR」でのヘッダーとフッター設定について、
画像付きでゼロから解説します。
【目次】
THE THORでヘッダーを設定する方法
ヘッダー設定の大きな流れは以下の4ステップです。
- まずはヘッダーに載せたいメニューを作成しよう!
- メニューをヘッダー割り当てよう!
- ヘッダーエリア設定画面へ移動しよう!
- ヘッダーを設定しよう!
1つずつ解説していきます。
①まずはヘッダーに載せたいメニューを作成しよう
まずは、ヘッダーに載せるためのメニュー作りです。
具体的には、固定ページを作成します。
プライバシーポリシーやプロフィール、お問い合わせなど、必要な固定ページを作成します。
その後、ヘッダーに置くメニューを作成します。
メニュー作成はテーマに関係なく同じ工程ですので、具体的な手順は割愛します。
②メニューをヘッダーに割り当てよう!
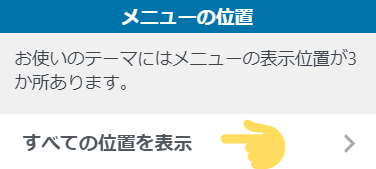
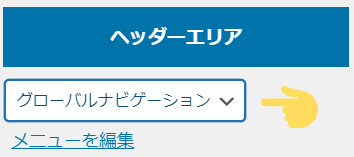
メニューの作成が完了したら、メニューをヘッダーに割り当てる作業です。




ここで、ヘッダーエリアに先ほど作成したメニューを割り当てます。
上の図では、「グローバルナビゲーション」という名前のヘッダーメニューを作成し、割り当てています。
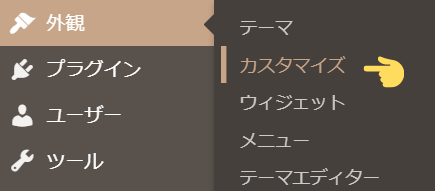
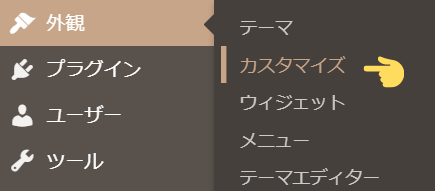
③ヘッダーエリア設定画面へ移動しよう!
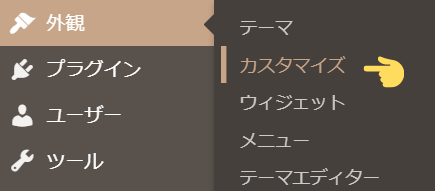
メニューの割り当てが完了したら、今度はヘッダーエリアの設定画面に移動します。



これでヘッダーエリアの設定画面にたどり着けます。
知っていれば数秒で移動できますが、何も知らないとたった1つの設定画面に辿り着くだけで何分もさまようことになり、
それだけで疲れ切ってしまうことも・・・。
④ヘッダーを設定しよう!
設定画面にたどりついたら、設定開始です。
■ヘッダーレイアウトの選択
■ヘッダーを固定表示するか選択
こういった設定は、文字だけ見ていても直感的に分かりにくいので、
実際のサイト(デモ画面)を見て、どう変化してしているのか確認しながら進めると良いでしょう。
よく分からない場合は、(default)と書かれてある設定にしておけばOKです。
■ヘッダーテキストカラーを選択
■ヘッダーの背景色を指定
ここは単純に色の設定なので分かりやすいかと思います。
一点注意事項としては、
テキストカラーと背景色を同じ色にしてしまうと、完全に同化してしまってヘッダーの文字が見えなくなってしまう
ということです。必ず違う色に設定しましょう。
■グローバルメニューを表示するか選択
ここでPC/スマホで表示する(default)に選択すると、ヘッダーとして表示させることができます。
THE THORでフッターを設定する方法
フッター設定の大きな流れはヘッダー設定と全く同じです。
- まずはフッターに載せたいメニューを作成しよう!
- メニューをフッター割り当てよう!
- フッターエリア設定画面へ移動しよう!
- フッターを設定しよう!
1つずつ解説していきます。
①まずはフッターに載せたいメニューを作成しよう!
まずは、フッターに載せるためのメニュー作りです。
具体的には、固定ページを作成します。
プライバシーポリシーやプロフィール、お問い合わせなど、必要な固定ページを作成します。
その後、フッターに置くメニューを作成します。
ここはテーマによらず同じ工程ですので、具体的な手順は割愛します。
②メニューをフッターに割り当てよう!
メニューの設定が完了したら、メニューをフッターに割り当てる作業です。




ここで、フッターエリアに先ほど作成したメニューを割り当てます。
上の図では、「フッター」という名前のメニューを作成し、割り当てています。
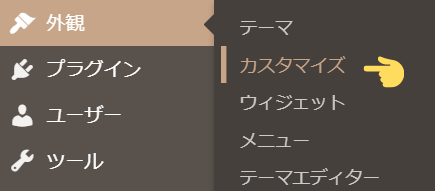
③フッターエリア設定画面に移動しよう!
メニューの割り当てが完了したら、今度はフッターエリアの設定画面に移動します。



これでフッターエリアの設定画面にたどり着けます。
④フッターを設定しよう!
設定画面にたどりついたら、設定開始です。
下記3種類の設定が可能です。
■SNSフォロー背景色の設定
■ウィジェット見出しデザイン設定
■コピーライトの設定
筆者は全て初期設定のままです。
必要に応じて変えてみるのも良いですが、必須設定というわけではありません。
まとめ

THE THORでの簡単ヘッダー・フッター設定について解説しました。
テーマを変えると設定が全てやり直しになり、かなり面倒に感じてしまいますが、
1つ1つ確実にタスクをこなしていくことで、必ず自分だけのサイトが完成します。
今後もTHE THORでの設定について記事を作成していきますので、
少しでもお役に立てれば幸いです。

