(2024年2月25日に更新)

THE THORの設定に困っている人
「THE THORのサイト幅を変える方法が知りたい。サイト幅が狭くて、モニター画面の左右に余白ができちゃうのがすごく気になる。でもやり方が分からない…。パソコンに詳しくない人でもカンタンにできるやり方、教えてください。」
本記事では、この悩みを解決します。
結論から言うと、
『追加CSS』というところでコードを入力することで解決します。
HTMLやCSSに詳しくない方からすると、
”コード”と聞いただけで尻込みしてしまうと思いますが、
誰でもできるカンタンなやり方を解説しますので、ご安心ください。
本記事の内容
- THE THORでサイトの横幅を変える方法
- THE THORには標準でサイト幅を変更できる機能が入っていない(※)
※2カラム使用時
【目次】
THE THORでサイトの横幅を変える方法
下記手順に従って、サイト幅を変えていきましょう!
手順
- 追加CSSのところに行く
- サイト幅を変更できるコードを入れる
- サイト幅を決める(ピクセル数)
順番に解説していきます。
追加CSSのところに行く
追加CSSへの行き方
ダッシュボード➡外観➡カスタマイズ➡一番下から2番目にある『追加CSS』をクリック
すると、下記のような画面になると思います▼

ここに追加CSSコードを入力していきます。
今までここをいじったことが無い人の場合は、何も記入されていない状態です。
何か入力したことのある方の場合は、そのコードの下に入力していけばOKです。
サイト幅を変更できるコードを入れる
入力するコード
/*サイト幅を変えるコード*/
.container{
max-width:1300px;
}
.l-wrapper {
max-width:1300px;
}
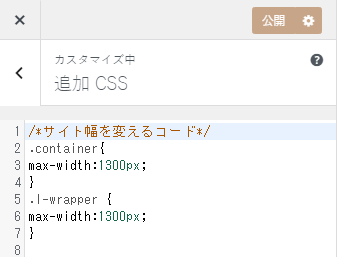
上記コードをそのままコピーして、追加CSSへ貼り付けてください。
『1300px』という数字がサイト幅を示しています。
ここではとりあえず1300としておきます。
こんな感じになればOKです▼

- コードの説明①
- スラッシュ(/)で囲まれている部分は単なるコメント(説明文)です。
パッと見て何のためのコードなのか分かるので、入れておくことをオススメします。
- コードの説明②
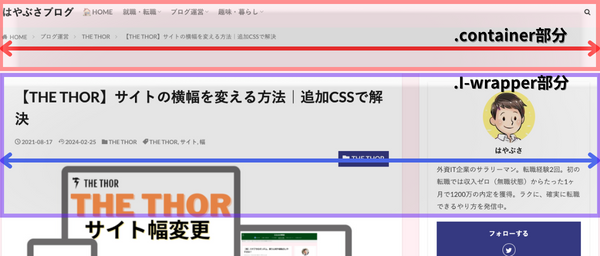
- .containerの部分が、サイトのヘッダーを指しています(下図の赤枠部分)
.I- wrapperの部分が、メインカラム+サイドカラムを指しています(下図の青枠部分)

サイト幅を決める(ピクセル数)
最後に、仮で入れていた1300pxを、自分の好きな数字に変えます。
THE THORのデフォルト設定は『1170px』です。
幅を広くしたい人は、数字を大きく
幅を狭くしたい人は、数字を小さく
設定しましょう。
入力完了したら、『公開』ボタンを押せば設定完了です。
『.container』と 『.I- wrapper』は同じ値に設定するのがおすすめです。
『.I- wrapper』 部分は、メインカラムとサイドカラムの幅が均等に変化します。
メインカラムのみ、もしくはサイドカラムのみ変更することはできません。
THE THORには標準でサイト幅を変更できる機能が入っていない
THE THORには、標準でサイト幅を変更できる機能が入っていません。
正確に言うと、サイトを表示させる方法には
- 1カラム方式
- 2カラム方式
の2パターンが存在するのですが、2カラム方式を使っている場合、
サイト幅を変更することができません。
実際には、今回解説した『追加CSS』を用いることにより変更可能ですが、
個人的には標準で入っていて欲しい機能です。
他の有料テーマ(例:AFFINGER5、DIVER)では標準で搭載されています。
また、無料テーマのCocoonでも標準で搭載されています。
1カラム方式の場合は、設定により、
- 700px
- 800px
- 900px
- 1000px
- 100%(default)
から選ぶことができます。
まとめ:サイト幅は追加CSSでカンタンに変更できる
今回は、THE THORでのサイト幅変更方法について解説しました。
無事に変更できたでしょうか?
自分好みのサイトが作れると、ブログを書くやる気もアップしますよね!
それでは、また別の記事でお会いしましょう!

