(2024年2月25日に更新)

THE THORを使い始めた人
「THE THORの吹き出し設定方法が知りたい。Cocoonだったら迷わずできたのに、なんだかよく分からない!初心者でも分かるように解説してほしい。」
この記事では、この悩みに寄り添い、やさしく解説します。
※わたし自身がめっちゃ苦労したポイントなので、よ~く分かります!
ぜひ参考にして下さい!
本記事の内容
- THETHORの吹き出し設定手順(設定、挿入、変更、入れ替え)
- THE THORの吹き出しの削除手順
【目次】
【THE THOR】吹き出し設定
吹き出し設定の全体像

吹き出し設定の全体像
- カスタマイズ画面の設定
- 記事に吹き出しを入れる
- 吹き出し画像を変更する
※吹き出し画像の変更には「画像の上乗せ」と「画像の入れ替え」の2パターンが存在します。
①カスタマイズ画面の設定
まずはWordPressのカスタマイズ設定からはじめましょう!
カスタマイズ画面の設定手順
- 外観➡カスタマイズ➡パーツスタイル設定[THE]➡吹き出し設定(個別ページ用)
- 左右の吹き出しの画像を選択する
- 名前、文字色・背景色・線の色を設定する
②記事に吹き出しを入れる
つぎに、実際に記事の中に吹き出しを入れていきます。
記事に吹き出しを入れる手順
- クラシックエディターで記事を開く
※ブロックエディターでも、クラシックのブロックを入れれば使える - プリセットパーツ➡吹き出し➡左画像か右画像を選択
※背景スタイルは線なし、ボーダースタイルは線あり
吹き出しを使いたい場合は、クラシックエディターを強くオススメします。
ブロックエディターでは手間が増えるだけだからです。
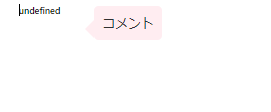
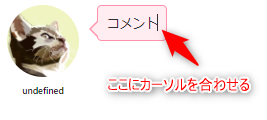
たとえば、ブロックエディターで吹き出しを入れた場合、設定した名前(例:はやぶさ)が表示されず、
下の吹き出しのように『undefined』と表示されます。
毎回手入力で入れ直すのは時間の無駄ですよね。
しかも、編集画面では吹き出し用に設定した画像が表示されず、デフォルトの動物の写真が表示されます。
プレビューで見るとちゃんと反映されているのですが。
これは個人的にはかなり残念なポイント(というかバグ)です。
③吹き出し画像を変更する
つぎに、吹き出し画像を変更していきます。
吹き出し画像の変更方法は2種類あります。
- 画像の上乗せ
- 画像の入れ替え
まずは画像の上乗せ方法です。
吹き出し画像の上乗せ手順
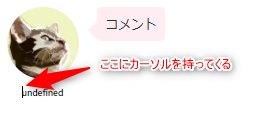
- 下図の位置にカーソルを持ってきてクリック
- 『メディアを追加』で好きな画像を選択

<注意>
この場合、吹き出し画像は入れ替わるのではなく、単に『元の画像の上に乗せただけ』です。 背景透過型の画像を上乗せする場合、上下の画像が合わさる形になります。
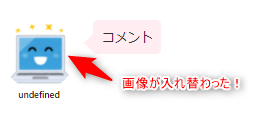
つぎに、画像の入れ替え方法です。
吹き出し画像の入れ替え手順
- 下図の位置(名前の一番左)にカーソルを持ってきてクリック
- Backspaceで吹き出し画像を消す
- 『メディアを追加』で好きな画像を選択



【THE THOR】吹き出しの削除手順

THE THORの吹き出しは設定時もクセがありましたが、
削除するときもクセがあるので注意が必要です。
①変更した画像を削除する
まずは、吹き出し画像の削除方法です。
変更した画像の削除方法
- 画像の上でクリック
- 画像が選択されている状態でDeleteキーを押す
②吹き出しそのものを削除する
つぎに、吹き出しそのもの(画像と吹き出しコメント)の削除方法です。
吹き出しそのものの削除方法
- ブロックエディターの場合は、ブロックごと削除するのがラク
※一つのブロックに複数の吹き出しを設定している場合、全て削除されるので注意 - クラシックエディターの場合は、吹き出しのコメントの終点にカーソルを合わせ、Backspaceキーで消していく。

<ここがNG>
吹き出し画像とコメント部分を範囲選択してDeleteキーを使っても削除できそうだが、完全には消えない。使い勝手がとても悪い。
まとめ:THE THORの吹き出しはちょっと使いにくい
THE THORの吹き出し設定の全体像、設定の仕方、削除の仕方を解説しました。
ちょっとクセがあって使いにくい部分はありますが、やり方さえ覚えてしまえば、スムーズに作業できますよね。
もっとスマートなやり方を見つけたら、随時更新していきます!