(2024年3月17日に更新)
WordPressのテーマ「THE THOR(ザ・トール)」にはデザイン着せ替え機能という、
テーマのデザイン(以下スタイル)を簡単に変更できる機能が備わっています。
Cocoonでは「スキン」と表現されているものです。
このスタイル変更、THE THORの公式サイトでは
「ワンクリック・数秒でプロのデザイナーが制作したデザイナーズサイトが完成」
とうたわれているのですが、実際にやってみたところ
案外クセがあり、何も見ずにサクッとできるものではないことが分かりました。
そこで、今回の記事ではTHE THORのスタイル変更のやり方について、ゼロから画像付きで解説していきます。
✅THE THORのオススメスタイルが分かります。
✅着せ替え後の注意点が分かります。
【目次】
THE THORの着せ替え機能を使ってみよう

まずは着せ替え機能の使い方について解説します。
- 着せ替えるスタイルはどこにある?
- どんなスタイルに着せ替えられる?オススメは?
- 着せ替えのやり方は?
1つずつ見ていきましょう。
①着せ替えるスタイルはどこにある?
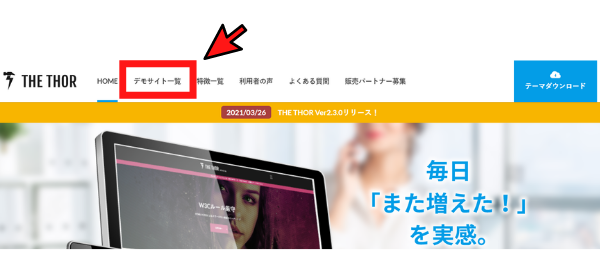
着せ替えるスタイルはTHE THORのホームページにあります。
ホームページ左上にある、「デモサイト一覧」に行きます。

すると、デモサイト一覧のページが表示されます。
②どんなスタイルに着せ替えられる?オススメは?
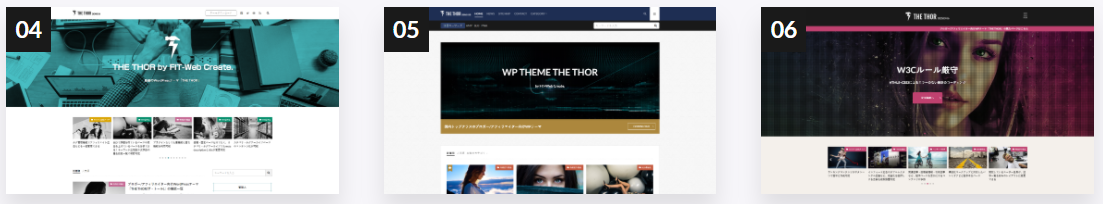
2024年3月時点で、9つのデモサイトが用意されています。好きなものに着せ替え可能です。
是非公式サイトにて実物を御覧ください。



9つあるうち、「01」がTHE THORの標準スタイルです。
個人的なオススメは「03」と「07」です。
どちらもシンプルで色使いが優しく、見やすいサイドバーが標準搭載されているので、カスタムしていく上でのベーススタイルとして適していると思います。本サイトは「07」をベースとしています。
とは言え個人の好みの問題ですので、一番違和感の無いものを選ばれると長く使えるでしょう。
③着せ替えのやり方は?
ここでは「07」に着せ替える手順を解説します。
それ以外のスタイルでも、手順は同じです。
スタイルのダウンロードとファイルの展開

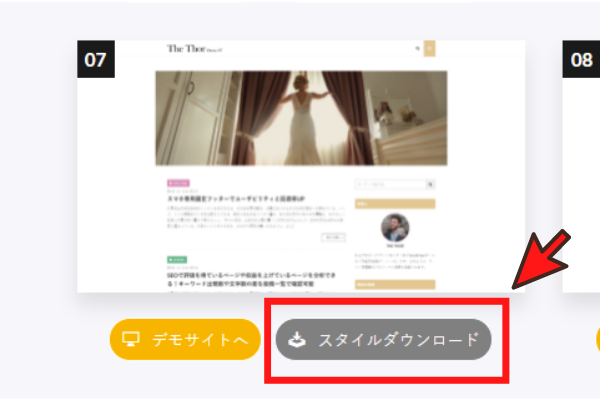
まずは「スタイルダウンロード」をクリックします。
「the-thor-child-export-demo07.zip」というファイルがダウンロードされますので、
このzipファイルを展開します。
これで「the-thor-child-export-demo07.dat」というファイルが解凍されます。
プラグインのインストール
次に、WordPress側の設定です。
スタイルを着せ替えるには、専用のプラグインが必要になります。
「Customizer Expert/Import」というプラグインをインストールし、有効化しましょう。

datファイルのインポート(ダウンロードしたスタイルの読み込み)
プラグインをインストールし、有効化しましたので、これでスタイルを読み込む準備が整いました。
datファイルインポート手順は以下の通りです。
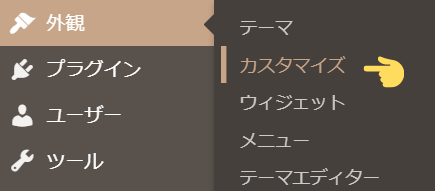
外観➡カスタマイズ➡エクスポート / インポート➡ファイルを選択➡datファイル読み込み➡インポート



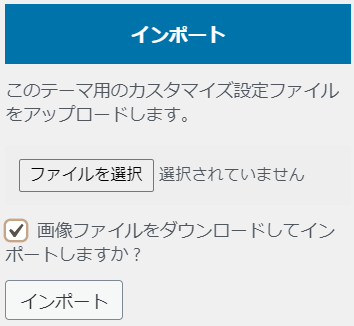
「ファイルを選択」で、datファイルを選択します。
また、「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れておいてください。
これにより、デモサイトの中で見た画像ファイルと同じものを使用することが可能になります。
最後に「インポート」を押せば、着せ替え完了です!
着せ替え後の注意点
インポート作業まで完了すれば着せ替えは無事に完了・・・のはずなのですが、
1点だけ注意が必要です。それは、
ということです。
思い返してみると、別テーマであるCocoonを使っていたときも、
スキンを変更した際に見出し設定が初期化されていました。
慣れている方であればサクッと設定し直して終了なのでしょうが、
初心者にとって設定がリセットされてしまうのは残念ですね。
着せ替えスタイルの中に、見出し設定も含めてくれると助かるのですが…。
まとめ

THE THORの着せ替え機能の使い方、そして着せ替え後の注意点について解説しました。
重要ポイントは以下の通りです。
- 着せ替えられるスタイルは全部で9種類!公式サイトでデモサイトを見てみましょう。
- 着せ替えには専用のプラグイン「Customizer Expert/Import」が必要です。
- 着せ替え後は見出し設定が初期化されているので、設定し直しましょう。

